Appfolio
Mycase FOCUS DESIGN SYSTEM
The MyCase Design System enables Appfolio Product Managers, Experience Designers & Engineerings to construct consistent, responsive & accessible software for our customers. Reusable, easily maintainable design assets & front-end code allow MyCase to release quicker & with less effort - continually driving to positive customer outcomes.
Services: User Research, Design System Development
FOCUS Design SYSTEM Values
Focus On HumanS
We make decisions rooted in real-world needs of our users; across all types of firms, roles and use cases.
FOCUS ON ListenING
The system encourages a consistent feedback rhythm that inspires opportunities to delight users.
FOCUSED IteraTION
The system is modular with a focus on incremental change in order to minimize disruption.
FOCUS on Voice
The system focus our internal language & nomenclature to ensure it aligns with that of our users.
MyCase FOcus Experience Design Principles
Consistent
Page structures, patterns & interactions are familiar across multiple workflows.
Clear
The design is clean, my options are clear, & I can find what I need with limited distractions.
Intuitive
An effortless experience keeps me moving fast throughout my daily work flow.
Trustworthy
Visual cues & logical flows build my confidence in the security, reliability, & accuracy of my data & the product.
Helpful
The experience supports self-discovery & learning in a continuous way that meets my individual needs & learning styles.
Delightful
We can create a delightful experience for users through micro-interaction, animation & clever, time-saving conventions.
UNDERSTANDING MYCASE FIRMS
Law firms with 3-20 users are organized in a variety of configurations. The following structural diagrams represent the default use case & are provided as a baseline for understanding the way legal entities are structured & how the users within those structures interact with MyCase as a single entity.
UNDESTANDING MYCASE USERS
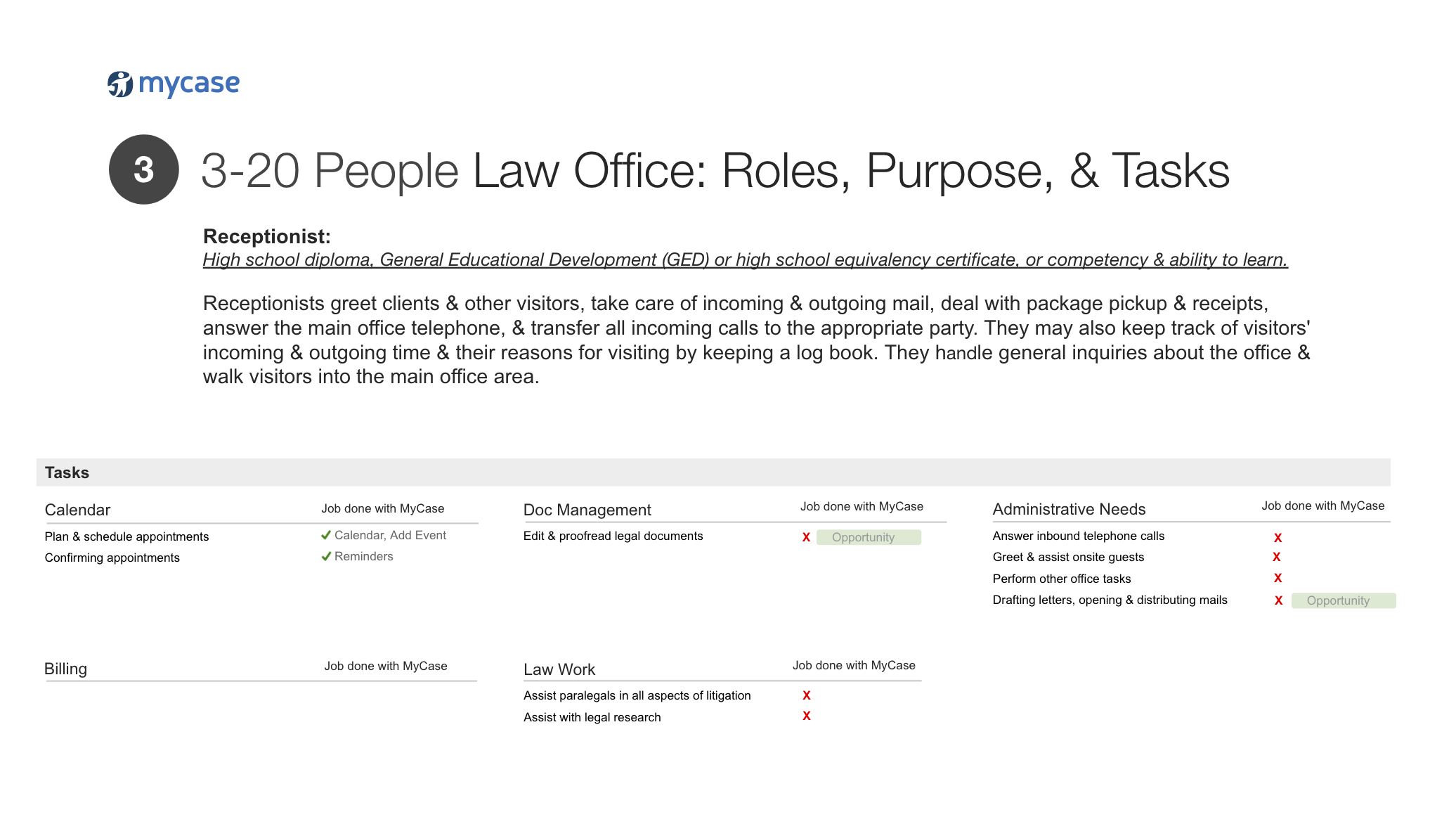
The MyCase User base is comprised of a variety of roles within a Law firms ranging in size between 3 & 20 members. Though firms may have varying titles or structural compositions, the following archetypes represent the default use case & are provided as a baseline for understanding who our users are & what they are trying to get out of MyCase.









MYCASE USER LEARNING FRAMEWORK
Focus utilizes Blooms’ psychomotor domain includes physical movement, coordination, and use of the motor-skill areas to form test criteria. Users are measured in terms of speed, precision, distance, procedures, or techniques in execution of actions within MyCase.

The Focus UI Design System is engineered to reduce the cognitive load placed on MyCase users by leveraging clear calls to action within discernible layouts utilizing consistent visual patterns across all UI surfaces.
Focus let’s people know what to do in a way they can understand & will see again.
Reducing Cognitive Load
Cognitive Load Theory provides a general design framework with broad implications for MyCase by allowing Experience Designers to control learning conditions within the application.
Intrinsic (Neutral) 🤷🏼♂️
Intrinsic cognitive load is the inherent level of difficulty associated with a specific instructional topic.
MyCase adoption has inherent difficulty associated with it (e.g., legal expertise, general knowledge of computers, etc). This inherent difficulty can not be affected by a designer, however, many complex actions within MyCase (hereby referred to as schemas) may be broken into individual "sub-schemas" & learned in isolation, to be later brought back together & leveraged as a combined whole.
Extraneous (bad) ⛔️
Extraneous cognitive load is generated by the manner in which information is presented to users & is under the direct control of MyCase designers.
Extraneous load can be attributed directly to the design of the application. Because there is a single, limited cognitive resource attempting to process the extraneous load, a user’s ability to process the intrinsic & germane load (i.e., learning) is reduced. Thus, especially when intrinsic &/or germane load is high (i.e., when a problem is difficult), the UI should be designed so as to reduce the extraneous load. An example of extraneous cognitive load occurs when there are two possible ways to describe a square to a student. A square is a figure & should be described using a figural medium. Certainly an instructor can describe a square in a verbal medium, but it takes just a second & far less effort to see what the instructor is talking about when a learner is shown a square, rather than having one described verbally. In this instance, the efficiency of the visual medium is preferred. This is because it does not unduly load the learner with unnecessary information. This unnecessary cognitive load is described as extraneous.
Germane (good) ✅
Germane cognitive load is the processing, construction & automation of schemas.
While intrinsic cognitive load is generally thought to be immutable, MyCase designers can manipulate extraneous & germane load. MyCase Designers should limit extraneous load & promote germane load. Thus it is very important for MyCase designers to "reduce extraneous cognitive load & redirect learners' attention to cognitive processes that are directly relevant to the construction of schemas.”
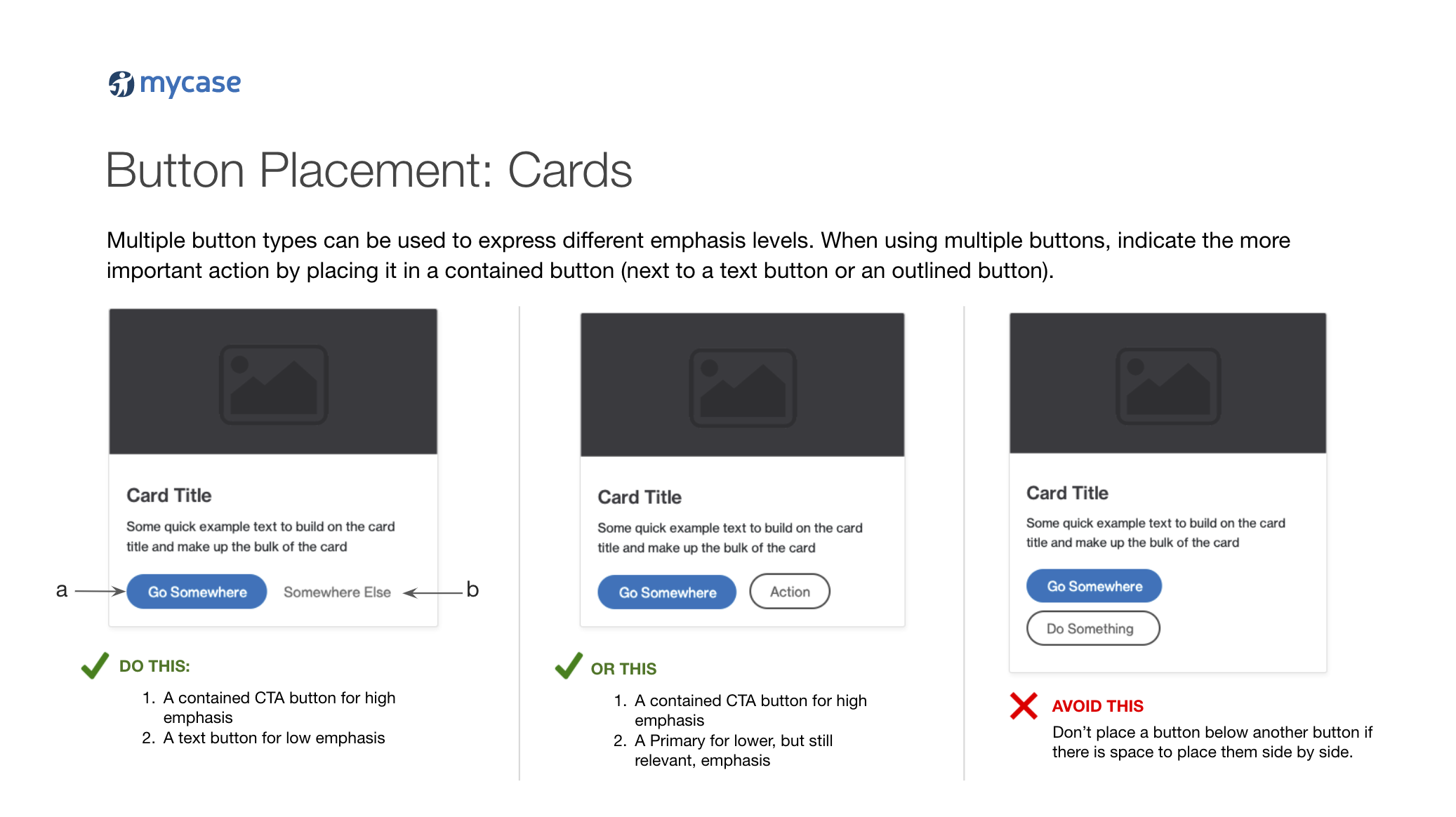
Example Usage Guidelines: Buttons
MyCase Buttons are one of the most important elements in the application. They allow Users to take action/make choices, and more with a single input (click, tap, etc.).





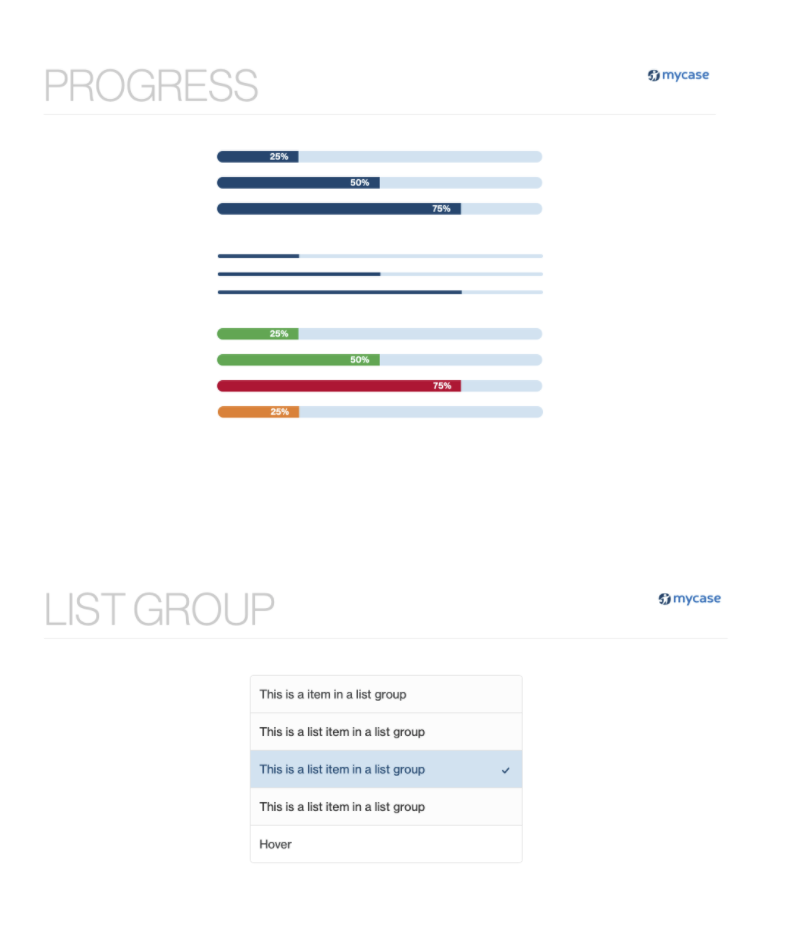
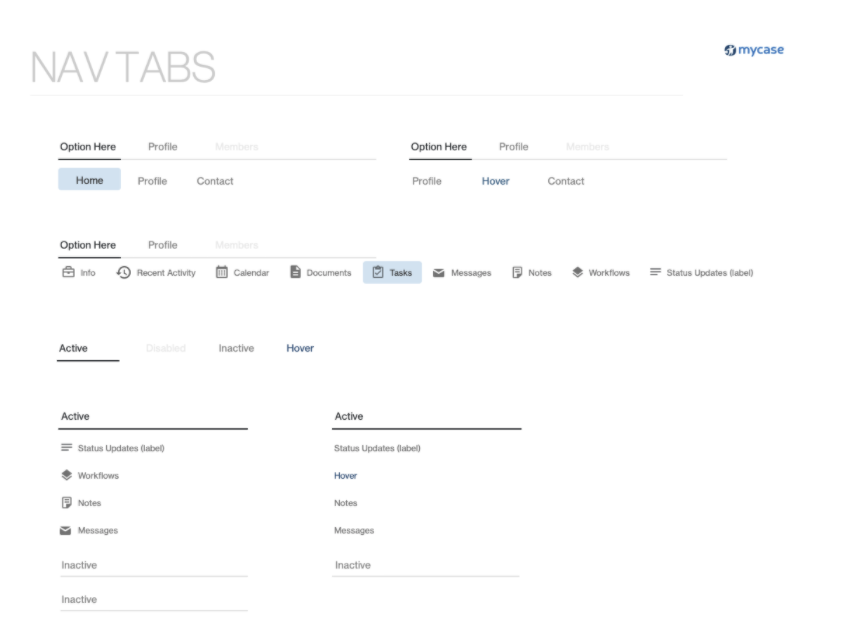
EXAMPLES OF MYCASE UI ELEMENTS